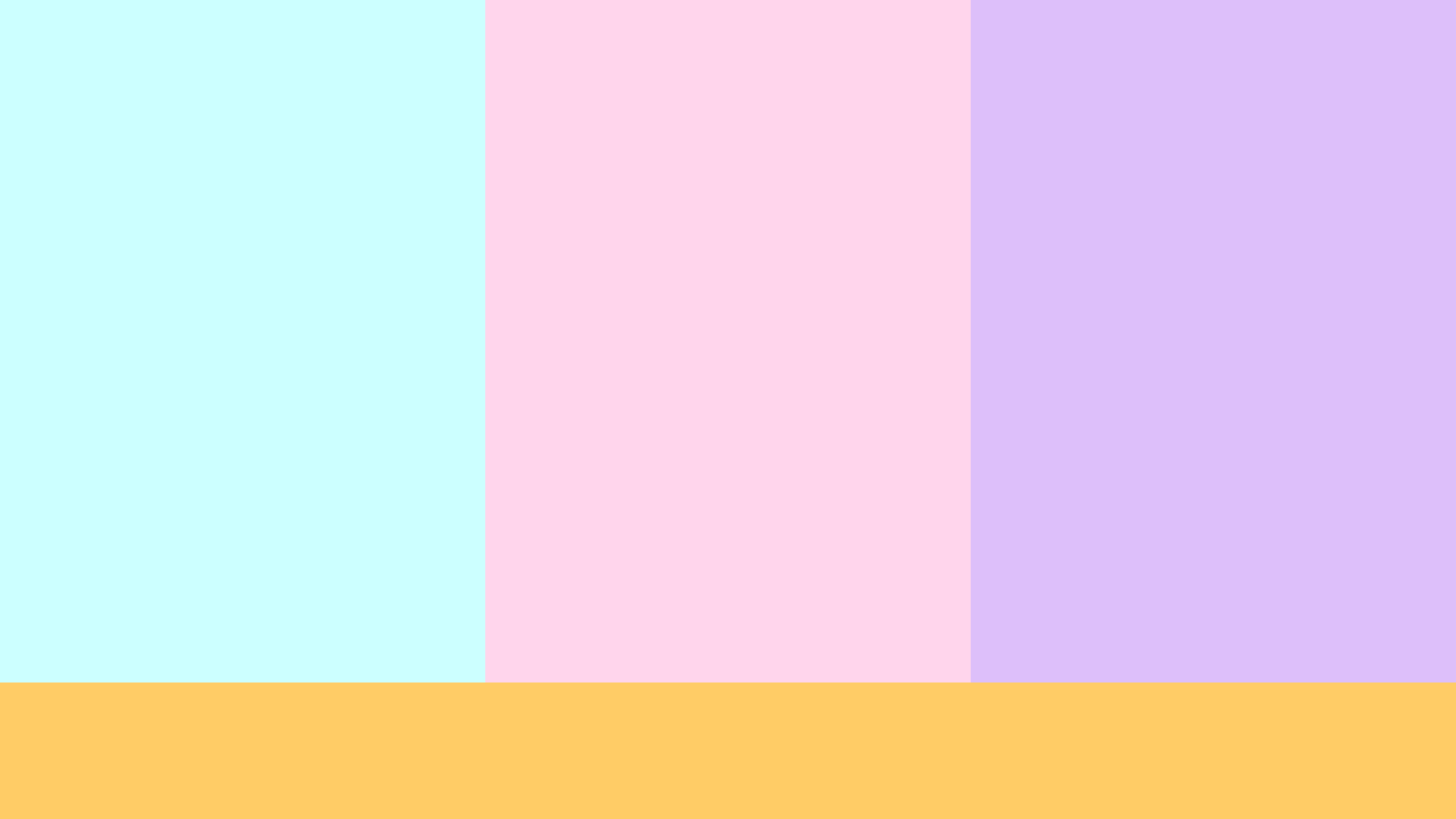
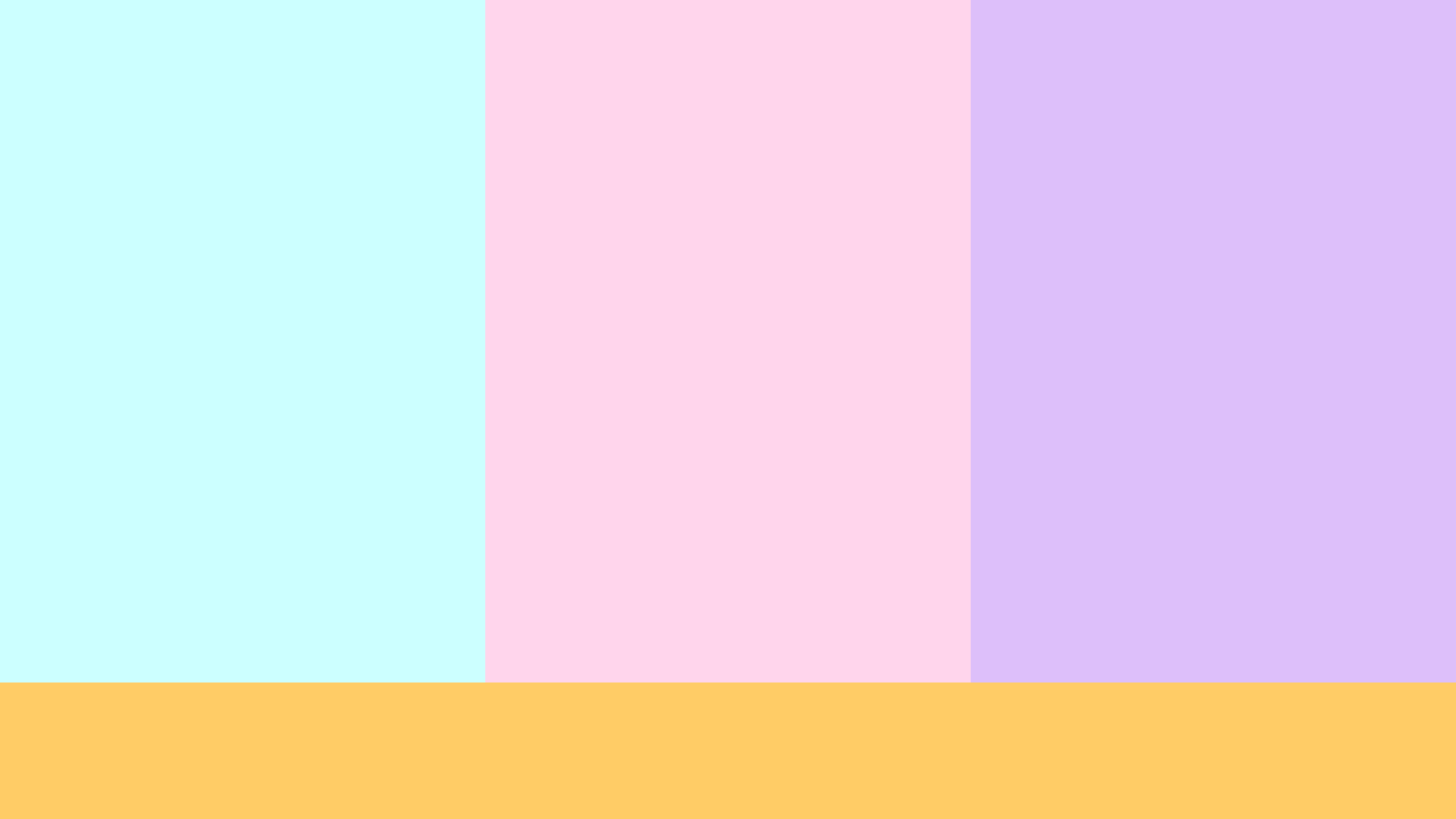
PC

モバイル

HTML&CSS
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="keywords" content="">
<link rel="stylesheet" href="style.css" type="text/css" />
<title>3カラムレイアウト フッター</title>
</head>
<body>
<div id="flexbox">
<div id="flex_left">
<header></header>
</div><!-- flex_left ここまで -->
<div id="flex_center">
</div><!-- flex_center ここまで -->
<div id="flex_right">
</div><!-- flex_right ここまで -->
</div><!-- flex_box ここまで -->
<footer></footer>
</body>
</html>
@charset "utf-8";
body{
width: 100%;
margin: 0;
padding: 0;
}
#flexbox{
}
#flex_left{
width: 100%;
height: 28vh;
background-color: #ccffff;
}
#flex_center{
width: 100%;
height: 28vh;
background-color: #ffd5ec;
}
#flex_right{
width: 100%;
height: 28vh;
background-color: #ddbffa;
}
footer{
width: 100%;
height: 16vh;
background-color: #ffcc66;
}
/* PC向けのスタイル:1024px以上 */
@media only screen and (min-width: 1024px){
#flexbox{
display: flex;
}
#flex_left{
width: 33%;
height: 84vh;
}
#flex_center{
width: 34%;
height: 84vh;
}
#flex_right{
width: 33%;
height: 84vh;
}
footer{
height: 16vh;
}
}
サンプルページ